コンピュータ・システムは一般的に、それが扱うレコード (データのまとまり) が個別に正しく扱われるようにするために、その各々に対して「ID (identifier = 識別子)」と呼ばれる値を割り当てます。
IDは、システムの時間的・空間的な運用範囲において、個々のレコード一意に識別することができるように設計しなければなりません。
これらのIDが利用される範囲は、即ち、そのシステムが影響を及ぼすことのできる範囲に等しく、故にこれは、そのシステムの「規模」そのものであると考えることができるでしょう。
従って、IDに関する設計 (デザイン) は、そのシステムの在り方、そして品質を大きく左右する要素となります。
しかしながら、所謂プロの開発者の中にさえ、このIDの設計に関して杜撰あるいは無頓着な人が多いように観察されます。
そんなわけで、このエントリでは、IDをどう設計すべきか (あるいは、どう設計すべきでないか) について、具体的な失敗の事例を交えつつ、私の考える「勘所」について述べていきたいと思います。
(案件の特定を防ぐため、細部は微妙に変更しました。)
現在、カール・セーガンの『悪霊にさいなまれる世界 (The Demon-Haunted World)』 を再読中なのですが、この本の中にこんな文が引用されています。
気分さえよければ真実かどうかなど気にしないというのは、金さえ手に入れば汚い金でもかまわないというのと同じくらい倫理的にたちが悪い。
『季節のめぐり』/ エドマンド・ウェイ・ティール
このセンテンスは結構人気があるようで、検索をすれば、本書からさらにあちこちで引用・紹介されているのを目にすることができるでしょう。
私も以前、発表 (プレゼンテーション) の資料の中にこの一文を引いたことがありました。
その際、英語版のスライドを用意する必要が出てきたため、この原文を探したのですが、ググってもなかなか出てきません。
このときは、なんとかかんとか行き着くことできたのですが、今回の読み返しにあたって改めて探してみたところ、またもやかなりの時間を消費してしまいました。
そんなわけで、他にこれを調べる方がこれ以上時間を浪費することがないよう、ここにメモしておこう、と思い立った次第です。
It is morally as bad not to care whether a thing is true or not, so long as it makes you feel good, as it is not to care how you got your money as long as you have got it.
"Circle of the Seasons" / Edmund Way Teale
ところで、この邦題『悪霊にさいなまれる世界』は改められたものだとか。
最初は『カール・セーガン科学と悪霊を語る』で、その次に出版されたときには『人はなぜエセ科学に騙されるのか』となり、そして今回の早川文庫版でこの直訳に近いものになったそうです。
確かに直訳を当てるのが必ずしも良いわけではないですが、「さすがにそれはちょっとどうなのよ?」ってタイトルもかなりありますよね。
"Keep Yourself Alive" → 『炎のロックンロール』とか、もはや跡形もないわけで。
あ、でも『ウハウハザブーン』はピッタリと思います。
甲府はまだまだ暑い日が続いていますが、九月に入ってからは日差しの加減や、植物の色付きの変化で、秋の訪れが感じられるようになってきました。
ここ最近はアップロードするネタもないのですが、keep alive としてエントリを投稿してみることに。
先日は、富士吉田市に営業回りに行ったついでに、河口湖や青木ヶ原樹海を見てきました。
間近で見た富士山の大きさにも感嘆。
「ふじさんでけーな!」
色々やりたいこと・やっていることはあるのですが、ある程度組み上がってからでないと、発表できないというか発表しても意味がないというか、そんなフェイズにおります。
概要を簡単に説明するならば、ある種のパーサを備えたプログラムを幾つか企画中なのですが、それらのパーサはその動作のベースとして字句解析機を必要とします。
で、どうせ作るなら汎用的な字句解析機を作ろうと思い立ちました。
そうなると、これまで若干テキトウ (「適当」ではない) にやってきたテキストデータの扱い (特に文字コード対応) をきちんとするために、ライブラリに手を入れる必要が出てきます。
その修正はかなり込み入った仕様変更となるため、きちんとドキュメントを作れるような仕組みを用意しないと後々困ったことになることは想像に難くありません。
と、そんなわけで、現在はそちらの作業にかかっているところ。
それに加えて、生活の変化によるストレスなのか何なのか、体調が悪いというわけでもないのですが、肉体的にも精神的にもいまひとつアクセルが掛かりづらい状態に陥っております。
(´д`;) ふにゃあ。
まぁ、これは独立する前から度々 (三ヶ月に一回くらい) 起きていた現象なので、あまり深刻にならず、気力が戻ってくるのを待つのがよいのでしょう。
月日の経つのは速いもので、甲府に来てからもう二ヶ月になります。
先にも述べた通り、比較的早い時期に当面の仕事にありつくことができ、昨日は独立後初めての収入を手にすることができました。
何を措いてもまず、現在の仕事先の会社の皆様、ならびに、周囲で支えてくれた家族, 友人その他の人たちに感謝、ですね。
当然ながら、色々と生活も様変わりしたわけですが、個人的に強く感じているのは、「通勤時間」の生活に占めるウェイトでしょうか。
会津にいた頃は、通勤路が混むこともまずなく、スクータで10分も掛からずに家から会社まで移動することができました。
現在常駐させて頂いている会社は、自宅と同じ甲府市内にあり、距離としてもそれほど離れてはいないのですが、朝夕は道路が混雑するため、片道に30分は見積もっておく必要があります。
往復で合計一時間は車内で過ごすことになったわけですが、運転中は当然本を読むわけにはいきません。
そのため、朝は手持ちのCDで音楽を聴いて気分を盛り上げつつ出勤、というのがパターンに。
そんなわけで、今回のエントリでは、最近お気に入りの曲を三つほど紹介してみたいと思います。

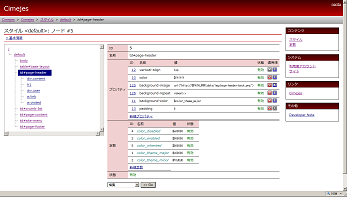
ノードのツリー表示

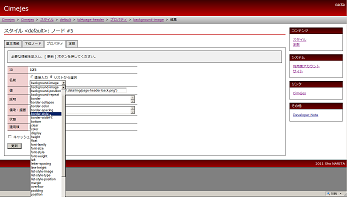
プロパティの編集
現在、ウェブ上でCSSの編集・生成を行うシステム (開発コード: Cimejes) を作成しています。
今までは、CSS を記述するにあたっては、普通のテキストエディタを使っていました。
それはそれで、サクサク書けて小回りも利いて快適なのですが、色々と不便な箇所も。
例えば、CSSには「定数」という概念がないので、同じ値の「色コード」や「フォント名」がファイル内のあちらこちらに散らばってしまうという問題があります。
従って、サイトのテーマカラーなどを変更しようとすると、これらを一つずつ修正しなければなりません。
また、動作確認のため、その一部をコメントアウトすることも多いのですが、CSS 2 では (CSS 3 はよく知らない) /* ~ */ を用いたブロック型のコメントしかサポートされておらず、無効化する範囲をネストさせることができないため、この作業に手間が掛かったりしてフラストレーションを感じることもしばしば。
そこで、CSSをツリー構造を使って表現・管理するシステムを作ろうと思い立ちました。
掲載したスクリーンショット (クリックで拡大できます) は開発中のものですが、基本的な機能は既におおよそできあがっています。
例えば、プロパティの値に、$color_theme_major と書き入れておくと、その部分がCSSの生成時に定数値として設定された文字列 (この例では、"#c00000") に置き換えられる、という寸法。
$PATH_WWW は組み込みの定数で、サイトのパスを表す文字列 (例: "www.flint.jp/blog/") に置き換えられます。
また、ノードやプロパティの状態 (有効/無効) を切り替えることで、グループ単位で、CSS出力のON/OFFを制御することも可能。
……どうです?結構便利そうな機能だと思いませんか?
あ、「動的生成は重そう」と思ったそこのアナタ!
心配はご無用。
生成結果はキャッシュとして保存されるので、読み出しのコストは静的ファイルを用いる場合と変わりません。
というわけで、主に自分で使うことを想定して作ったシステムですが、需要があれば、外部にも提供していきたいと考えています。
ただ、どれほどの需要があるか今ひとつ把握できない (Dreamweaver などのオーサリングツール使ってる人には興味を持たれなさそうな予感……) ので、もし「興味がある」「試しに使ってみたい」という方がいらっしゃいましたら、コメントを書き込むなどしてお知らせください。
先の仕事は Ruby of Rails でしたが、その次は Android アプリ改修のお仕事がやってまいりました。
SDK が Java で提供されているので、Eclipse をインストールして作業中です。
Java & Eclipse を触るのは実に5年ぶり。
知らない間にバージョンが一個上がって 1.6 になっていたので、少し心配していたのですが、言語仕様には殆ど変化が見られません。
(個人的には、Java は 1.5 で 時点でジェネリクスが導入された時点で、言語としての基礎が固まったと考えていたので、今回図らずもそれが実証されて痛快。
仕様が安定していること、言い換えれば「枯れている」ことは、それだけ完成された、信頼できる言語だということです。)
とにもかくにも、Ruby on Rails の「設定より規約」という思想のもとに魔術化されたグロテスクなフレームワークに比べれば、Java による開発は天国と言ってよいでしょう。
しかしながら、受け取ったソースが、JNIを使用しており、しかもそのネイティブコード内でセグメンテーション違反で落ちるため、なかなか手が出せずにいます。
せめてネイティブ部のソースがあれば手の出しようもあるのですが...。
問い合わせのメッセージを送信するためのフォームを設置しました。
仕事のご依頼, 見積り, 単価などに関する質問などがございましたら、お気軽にお寄せください。
先日のエントリでは、Live Messenger 2011 のユーザインターフェイスについて思うところを述べました。
しかしながら私は、このアプリケーションに限らず、ソフトウェア、あるいはもっと広く「デザイン」と呼ばれるもの全般が同様の問題を抱えている、と考えています。
これはつまり、私たちの社会全体が「デザイン」というものを軽視あるいは曲解し、これにまともに取り組むことを避けているのではないか、という疑念です。
日本では「デザイン (design)」という言葉は多くの場合、それに対応する日本語である「設計」とは違った意味合いで用いられています。
ある機能・性能を実現するために、「何を」「どのように」作るのかを考えるという本来の目的が見失われ、斬新・奇抜あるいは印象的な外観を与えることに主眼が置かれてしまっているケースがあまりにも多くはないでしょうか。
日本人の多くは「デザイン」という言葉を誤解して認識しているようだ、と常々感じる。
たとえば、家にペンキを塗ると、近所の人が「どうして色を変えたのですか?」と尋ねてくる。
特に理由はないので、「気分転換です」と答えると、「ああ、デザインですか」と言われたりする。
この場合、「機能的な理由でなく、好き嫌いの問題だ」という意味で「デザイン」が使われているのだ。
「単なるデザイン」などというフレーズも頻繁に耳にするところである。
「物理的な根拠はないが、模様や格好だけを奇抜にしてみました」といった様子を表しているらしい。
非常にまずいことに、こうした誤解をしている人は、デザインを専門の職能とする「デザイナ」と呼ばれる人々の中にも少なくありません。
そのようなデザイナは、対象が果たすべき役割や、期待される性能について理解しようとせず、自分の感覚において「美しく」「スタイリッシュ」に見えるように、その形を変えてしまう傾向があります。
甲府市内のとある会社さんよりシステム改修の案件を頂き、今月15日からそちらの仕事に奮闘中。
手掛けているのは、Ruby on Rails で構築されたウェブアプリケーションと、Asterisk という内線交換機の連携によって稼動しているサービスです。
Ruby は全く支障なく扱うことができますが、Rails についてはこれまで殆ど扱った携わった経験がないため、若干の勉強が必要です。
現在でも完全に使いこなせるわけではありませんが、とりあえず目的の作業を遂行するのに必要なだけの知識は得ることができました。
Rails は、自分がスクラッチでシステムを組む際には絶対に選ばないシロモノではありますが、世間的にかなり普及しているフレームワークなので、その経験があれば後の仕事の幅は確実に確実がります。
書いていて若干のストレスはありますが、良い機会なので、ちょっと気合を入れて学んでみましょう。
Asterisk については、内線交換機の動作を制御するための「番号計画 (number planning)」と呼ばれるコードを、"AEL (Asterisk Extension Language)" という言語で記述する作業が主体。
AELはスタックの概念を持たない言語なので、プログラムの流れを考える際にアタマの切り替えが必要になります。
N88-BASICを思い出して、ノスタルジィに浸ってみたり。
GOSUB, RETURN...
こちらも、こんな機会でもなければ触れることのないシステムなので、できるだけ多くのことを学び取ろうと画策中です。
ノートだけで仕事をするのは少々きついので、デスクトップPCを一台、新規に購入しました。
OSは Windows 7 (64ビット版) を搭載。
さっそく環境設定や各種ソフトウェアのインストールを行います。
これまで XP を使い続けていたのは、Vista 以降、Windows (に限らず Microsoft 製品全般) のユーザインターフェイスのレベルが無残なほどに低下していたからに他なりません。
(参考: Windows Vista)
7 になってもインターフェイスの改良の気配は見られず、各種の挙動にイライラしながら設定作業を行っているのが現状です。
各種プログラムの中でも特にひどいのが、Windows Live Messenger 2011."
「わざと使いづらいように作っているのか?」と疑念を抱かずにはいられないレベルです。
というわけで今回は、UI設計の反面教師とすべく、この最悪のインターフェイスについて詳しく解説をしていきたいと思います。
